前言
好久没写博客了。最近我一直在努力扩充自己的词汇量,想起房间里有一个一直闲置的显示器和树莓派,就萌生了将那个显示器作为一个单词的展示窗口的想法。我的打算是开发一个桌面应用。因为该应用需要运行在安装了linux的树莓派上,而我之前并没有学习过linux的GUI编程,所以我选择使用Electron这个跨平台的框架来构建这个桌面应用。
关于Electron
Electron(最初名为Atom Shell)是GitHub开发一个的开源框架。它允许使用Node.js(作为后端)和Chromium(作为前端)完成桌面GUI应用程序的开发。Electron现被已多个开源Web应用程序用于前端与后端的开发,著名项目包括GitHub的Atom和微软的Visual Studio Code。
一个基础的Electron包含三个文件:package.json(元数据),main.js(代码)andindex.html(图形用户界面)。框架由Electron可执行文件(Windows中为electron.exe、macOS中为electron.app、Linux中为electron)提供。开发者可以自行添加标志、自定义图标、重命名或编辑Electron可执行文件。
(摘自维基百科)
主进程和渲染进程
electron中,由package.json中的main.js运行出来的进程为主进程(Main Process)。主进程用于创建GUI界面以便web页面的展示。electron由Chromium负责页面的显示,所以当创建一个页面时,就会对应的创建渲染进程(Renderer Process)。
主进程通过创建BrowserWindow对象来创建web显示页面,BrowserWindow运行在他自己的渲染进程中。当BrowserWindow被销毁时,对应的渲染进程也会终止。
应用架构梳理
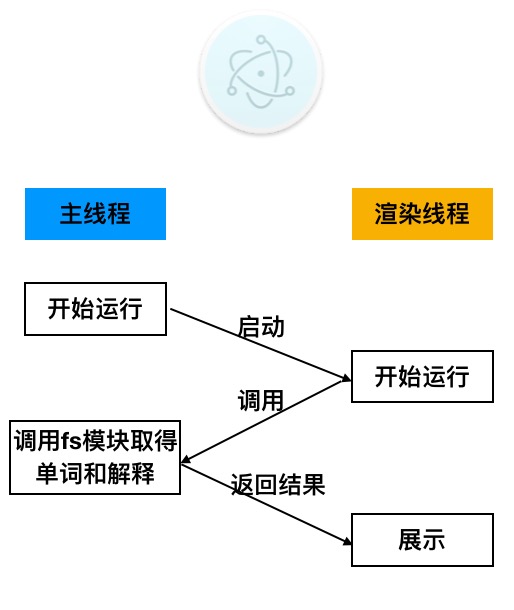
这是一个简单的应用,主要的功能就是随机从词库中抽取单词,展示该单词,在若干秒后再展示其中文意思。由于Ndoe.js自带fs文件管理模块,所以我选择在主线程中完成取得单词和其解释,在渲染进程开始运行的时候,由渲染进程调用主进程的相关函数,这样渲染进程就可以得到单词和其解释。

remote
main.js是运行在Node.js上的,而运行着Chromium的渲染进程负责展示页面,如何在渲染线程中调用主线程的方法呢?渲染线程中的remote模块可以让渲染进程调用主线程的方法。
1 | //animate.js |
动画效果
动画效果利用TweenJS开发。
打包
在package.json的scripts中添加一下字段:1
"packager": "electron-packager . --overwrite --platform=linux"
再使用npm run-script packager 即可完成打包,得到linux下的可执行文件。代码见此。